React-Redux Connect
React function accepts two parameters
connect(mapStatetoProps,mapDispathToProps)
mapStatetoProps-> what state do you want to pass to components
function mapStateToProps(state)
{
return
{
appState: state
};
}
in my component , i could call this.props.appState to access Redux store data.
what if i want to expose only part of my store statement?
i can specify the specific peaces of state that i want to storeeach object key will become prop in my component.component will only re-render when this specific data changes.
function mapStateToProps(state)
{
return
{
appState: state.users
};
}
memorize the Performence?
use Reselect liberary
helpful for increasing performance
mapDispathToProps--> what action do you want to pass to your component
4 ways to handle map dispatch to props-
- ignore it
- wrap manually
- bindActioncreators
- return object
1.Ignore it
call dispatch manually and pass it in actioncreator
//In Component
this.props.dispatch(loadCourses())
2. wrap manually
here i am wrapping each call to my action creators in an anonymous function that call dispatch.
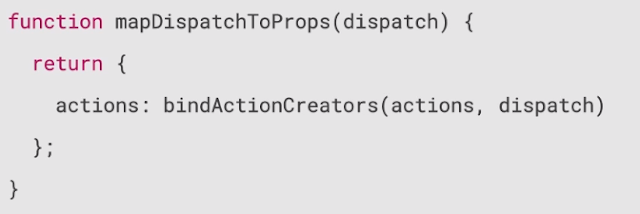
3. bindActioncreators
//in component
this.props.actions.loadCourses();
4.map DispatchToProps as Object
React- someone click button for submit, course action.
Action- dispatch an action so reducer can update state.
Reducer- make an new compy of state and return it
store- receive update from state reducer , aware all connected components.
React-redux- tell react about this change so ui can be updated if required
React-update ui






No comments:
Post a Comment
Note: only a member of this blog may post a comment.