What is React-
focused on providing -
Composable components : React components are simple interface defined input as properties and output as call backs .by implementing component react component can freely nest with each other.
What are the advantage and disadvantage of React application?
Advantages Disadvantages
Conceptual simplicity: a React application is a tree Limited in scope
of react components. react component is a function
that is having model object of basic user interface.
speed- react is optimise for simplicity Productivity
Simple model for server-side rendering Complex tooling
input to the components are properties refers to props and states.
difference between two is state can change .
props refers model.
once document object model render it generate events it back into component state and trigger another render cycle.
react maintain its document abstractions component Render function update this fake DOM(virtual dom) which is extremely fast.once that happen it is job of the react founder to compare this dom to count state of real dom and update the real dom in most efficient possible way.
what are the Differences between angular js and React js?
Reactjs Angularjs
Render UI and handle events A complete UI framework
User java script for view logic Custom "Template Expression" syntax
javascript TypeScript
What is component?
Component are the fundamental unit of react application.each component corresponds to the elements in the DOM.
component is responsible for rendering the content of the elements and handling any events .
components can be nested inside other components.
nested components correspondes to nested dom nodes.
Defining Components
Rendering Components
props
Component life cycle
state
Defining a Component
this is how we define simple react component. value retrun from function is actually jsx a special markup languate which react compiles to java script. this is one of the key syntext
function Hello(props){
return <h1>Hello at {props.now}</h1>;
}
 Rendering a component-
Rendering a component-
import ReactDOM from 'react-dom';
“All React components must act
like pure functions with respect
to their props.”
Class Components
class Sum extends React.Component {
render() {
return <h1>
{props.a} + {props.b} = {props.a + props.b}
</h1>;
}
}
ReactDOM.render(<Sum a={4} b={2} />,
document.getElementById('root')
);
The primary reason to choose class components over functional components is that they can have

Class components should always call the base constructor with
The traditional way is to use
ES6 introduced a syntax that allows you to write classes that extend
Mounting
constructor -> componentWillMount -> render -> componentDidMount
Updating
componentWillReceiveProps -> shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
Properties validation:
function Sum(props) {
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
ReactDOM.render(<Sum a={4} b={2} />,
document.getElementById('root')
);
output= 6
function Sum(props) {
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
ReactDOM.render(<Sum a={“key”} b={“board”} />,
document.getElementById('root')
);
output
key+board= keyboard
function Sum(props) {
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
ReactDOM.render(<Sum a={“a”} b={2} />,
document.getElementById('root')
);
output:
a+2=a2
how to constraints a and b to be numbers?
react component can validate proptype , this is run time validation
import PropTypes from 'prop-types’;
function Sum(props) {
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
Sum.propTypes = {
a: PropTypes.number.isRequired,
b: PropTypes.number.isRequired,
};
ReactDOM.render(<Sum a={“a”} b={2} />,
document.getElementById('root')
);
TypeScript and Flow
Argument of type '{ a: string; b: number; }' is not assignable to parameter of type 'SumProps'. Types of property 'a' are incompatible. Type 'string' is not assignable to type 'number'.
interface SumProps {
a: number;
b: number;
}
function Sum(props: SumProps) {
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
ReactDOM.render(<Sum a={“a”} b={2} />,
document.getElementById('root')
);
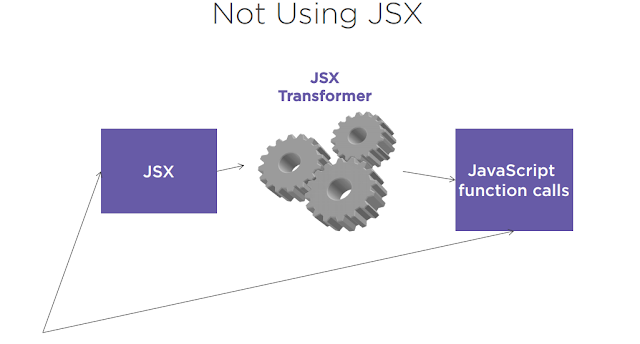
What is JSX?
Supports xml-like syntax in JavaScript Each element is transformed into a JavaScript function call
JSX
JavaScript
React.createElement(
Sum,
{a:4, b:3},
null
)
2-
<h1>
<Sum a={4} b={3} />
</h1>
java Script
React.createElement(
‘h1’,
null,
React.createElement(
Sum,
{a:4, b:3},
null
)
)
<label
for="name"
class="highlight"
style="backgroundcolor: yellow"
>
Foo Bar
</label>
JSX elements can be nested
<Hello>
<First />
<Second />
</Hello>
How many ways we can create react component?
we can create react component by 4 ways-
1-Container
2-Presentational
React,Redux
React-redux is separate library .
Provider- attaches app to store
wrapping your app in provider makes the Redux store accessible to every component in your app.
<provider store={this.props.store}
<app/>
</provider>
Connect-creates container components.
wrap our components so its connected to redux store.
export default connect(mapStateToProps,mapDispatchToProps)(AuthorPage)
mapStateToProps-> what state do you want to pass to components
mapDispatchToProps--> what action do you want to pass to your component
Benifits:
focused on providing -
rendering and event handling functionality - rendering is conversion of data that describes the user interface into document object model object.that the browser can use to produce the user interface.that the user can see and interact with.this is similar to view engines like handlebar .
event handling lets the programmer to interact with user interface as per the program and specify how the program should respond.
React is created and maintained by Facebook
React is architect-ed mainly for
React is architect-ed mainly for
- functional programming
- one way data flow: it simplify programming and user interfaces
- virtual Dom: java script object model
- relies on javascript
Composable components : React components are simple interface defined input as properties and output as call backs .by implementing component react component can freely nest with each other.
What are the advantage and disadvantage of React application?
Advantages Disadvantages
Conceptual simplicity: a React application is a tree Limited in scope
of react components. react component is a function
that is having model object of basic user interface.
speed- react is optimise for simplicity Productivity
Simple model for server-side rendering Complex tooling
input to the components are properties refers to props and states.
difference between two is state can change .
props refers model.
once document object model render it generate events it back into component state and trigger another render cycle.
react maintain its document abstractions component Render function update this fake DOM(virtual dom) which is extremely fast.once that happen it is job of the react founder to compare this dom to count state of real dom and update the real dom in most efficient possible way.
what are the Differences between angular js and React js?
Reactjs Angularjs
Render UI and handle events A complete UI framework
User java script for view logic Custom "Template Expression" syntax
javascript TypeScript
What is component?
Component are the fundamental unit of react application.each component corresponds to the elements in the DOM.
component is responsible for rendering the content of the elements and handling any events .
components can be nested inside other components.
nested components correspondes to nested dom nodes.
Defining Components
Rendering Components
props
Component life cycle
state
Defining a Component
this is how we define simple react component. value retrun from function is actually jsx a special markup languate which react compiles to java script. this is one of the key syntext
function Hello(props){
return <h1>Hello at {props.now}</h1>;
}
Functional Components
Functional components are just JavaScript functions. They take in an optional input which, as I've mentioned earlier, is what we call props.

import ReactDOM from 'react-dom';
import React from 'react’;
function Hello(props) {
return <h1>Hello at {props.now}</h1>;
}
ReactDOM.render(<Hello now={new Date().toISOString()} />,
document.getElementById('root')
);
jsx is markup language that looks like html but can be specify inside javascript code.we can use render function to use react dom module to render a react component in to dom element.
1st arugument is jsx expression , 2nd argument is dom element the react component will be inserted in this dom element.
Props
ReactDOM.render(<div id=“mydiv”></div>,
document.getElementById('root')
);
props = {
a: 4,
b: 2
}
function Sum(props) {
return (
<h1>{props.a} + {props.b} = {props.a + props.b}</h1>
);
}
ReactDOM.render(<Sum a={4} b={2} />,
document.getElementById('root')
);
Class Components
class Sum extends React.Component {
render() {
return <h1>
{props.a} + {props.b} = {props.a + props.b}
</h1>;
}
}
ReactDOM.render(<Sum a={4} b={2} />,
document.getElementById('root')
);
The primary reason to choose class components over functional components is that they can have
state.
Class components should always call the base constructor with
props.There are two ways that you can create a class component.
The traditional way is to use React.createClass().
ES6 introduced a syntax that allows you to write classes that extend React.Component.
Class components can exist without state too.
class Hello extends React.Component { constructor(props) { super(props); } render() { return( <div> Hello {props} </div> ) }}
We define a constructor method that accepts props as input. Inside the constructor, we call super() to pass down whatever is being inherited from the parent class.
First, the constructor is optional while defining a component. In the above case, the component doesn't have a state, and the constructor doesn't appear to do anything useful.
this.props used inside the render() will work regardless of whether the constructor is defined or not.
Secondly, if you're using a constructor, you need to call
super(). This is not optional, and you will get the syntax error "Missing super() call in constructor" otherwise. Component Lifecycle
Mounting
constructor -> componentWillMount -> render -> componentDidMount
Updating
componentWillReceiveProps -> shouldComponentUpdate -> componentWillUpdate -> render -> componentDidUpdate
State:
Alternative component data container
State is local, mutable data
class ClickCounter extends React.Component {
constructor(props) {
super(props);
this.state = {clicks: 0};
}
render() {
return <div onClick={() =>
{ this.setState({clicks: this.state.clicks + 1}); }}>
This div has been clicked {this.state.clicks} times.
</div>;
}
to use state we have to use class component.we initialize component state to default.
int the class constructor we initalize component types to default.
here initialise the clicks property with zero.when we display the click count we read the value from state property {this.state.clicks} from props because clicks is internal state value not an external props value.
setState
Previous state
{
a: 1,
b: 2
}
State change
this.setState({
b: 3,
c: 4
});
New state
{
a: 1,
b: 3,
c: 4
}
Properties validation:
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
ReactDOM.render(<Sum a={4} b={2} />,
document.getElementById('root')
);
output= 6
function Sum(props) {
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
ReactDOM.render(<Sum a={“key”} b={“board”} />,
document.getElementById('root')
);
output
key+board= keyboard
function Sum(props) {
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
ReactDOM.render(<Sum a={“a”} b={2} />,
document.getElementById('root')
);
output:
a+2=a2
how to constraints a and b to be numbers?
react component can validate proptype , this is run time validation
import PropTypes from 'prop-types’;
function Sum(props) {
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
Sum.propTypes = {
a: PropTypes.number.isRequired,
b: PropTypes.number.isRequired,
};
ReactDOM.render(<Sum a={“a”} b={2} />,
document.getElementById('root')
);
TypeScript and Flow
Argument of type '{ a: string; b: number; }' is not assignable to parameter of type 'SumProps'. Types of property 'a' are incompatible. Type 'string' is not assignable to type 'number'.
interface SumProps {
a: number;
b: number;
}
function Sum(props: SumProps) {
return <h1>{props.a} + {props.b} = {props.a + props.b}</h1>;
}
ReactDOM.render(<Sum a={“a”} b={2} />,
document.getElementById('root')
);
What is JSX?
Supports xml-like syntax in JavaScript Each element is transformed into a JavaScript function call
JSX
JavaScript
React.createElement(
Sum,
{a:4, b:3},
null
)
2-
<h1>
<Sum a={4} b={3} />
</h1>
java Script
React.createElement(
‘h1’,
null,
React.createElement(
Sum,
{a:4, b:3},
null
)
)
Spread Attributes
const props = {a: 4, b: 2};
const element = <Sum {...props} />;
Events
function Clicker({ handleClick }) {
return <button onClick={(e)=>{handleClick('A');}}>A</button>
}
const el = <Clicker handleClick={(l) => {log(l);}} />;
JSX
<label
htmlFor="name"
className="highlight"
style={{
backgroundColor:
"yellow”
}}
>
Foo Bar
</label>
HTML
<label
for="name"
class="highlight"
style="backgroundcolor: yellow"
>
Foo Bar
</label>
JSX elements can be nested
<Hello>
<First />
<Second />
</Hello>
How many ways we can create react component?
we can create react component by 4 ways-
- create class
- ES class
- function
- Arrow function
Reduc,action stores and Reducers
React components are mainly of two types1-Container
2-Presentational
React,Redux
React-redux is separate library .
Provider- attaches app to store
wrapping your app in provider makes the Redux store accessible to every component in your app.
<provider store={this.props.store}
<app/>
</provider>
Connect-creates container components.
wrap our components so its connected to redux store.
export default connect(mapStateToProps,mapDispatchToProps)(AuthorPage)
mapStateToProps-> what state do you want to pass to components
mapDispatchToProps--> what action do you want to pass to your component
Benifits:
- no manual unsubscribe
- Declare what subset of state you want
- Enhance performence for free
React-Redux Component-





No comments:
Post a Comment
Note: only a member of this blog may post a comment.